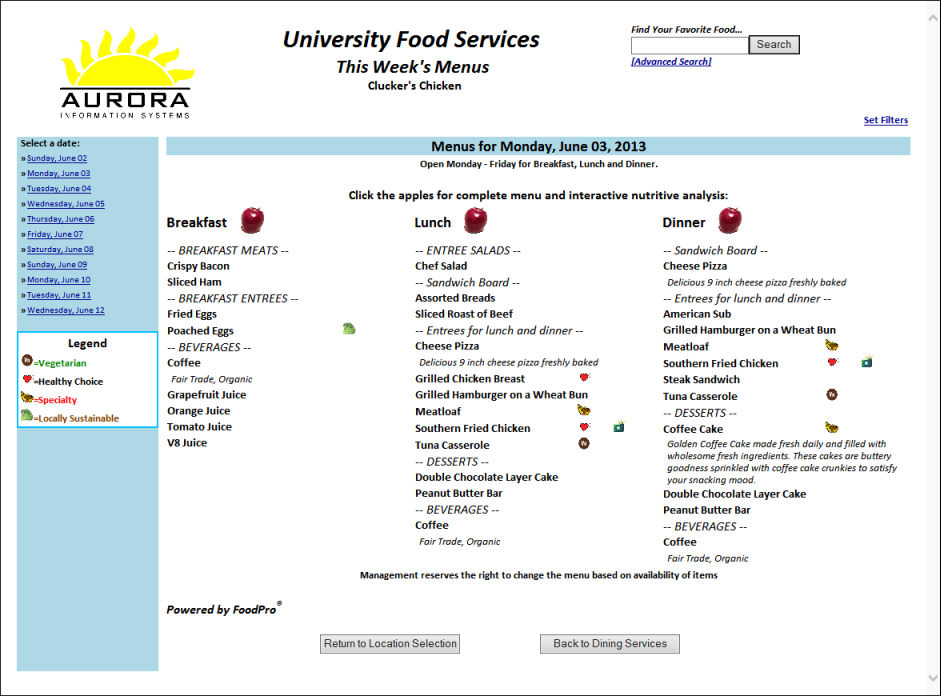
This Week's Menus
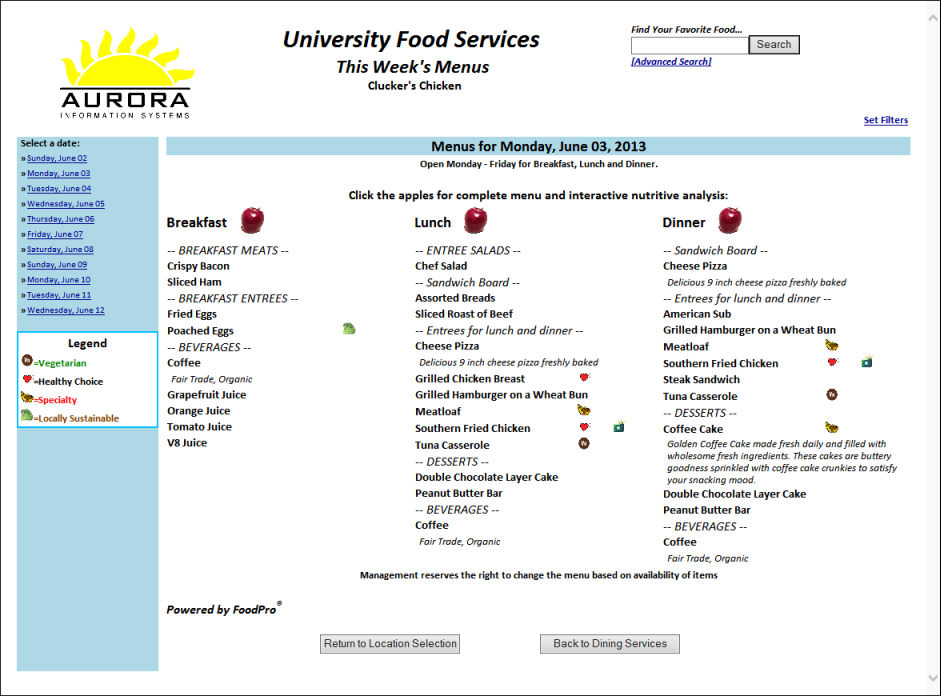
The number of days available for review can be defined in the Web Preferences program. The Menu offerings displayed are those within the Short Menu Categories as assigned in the Web Preferences program. Click another date of interest, return to location selection, or click the apple for nutritive information.
Features used for identifiying specific information about the serving location or the items being served include: custom header, color-coding, legend, item pictures, product information, and custom footer(not pictured).
Note the examples in the following screenshot:

Page Header and Footer
Take note of the Page Header which describes the meal periods available for this location. This field can be used to communicate information as it does in the example or to advertise new recipes, themed service stations, specials of the day, or any other type of location specific news. In addition each location also has a Page Footer which can be used for marketing or to provide other information to use as well.
Legend
The legend in this example lists a combination of keys & images and their associated descriptions: Vegetarian, Healthy Choice, Specialty, and Locally Sustainable. The images (for Specialty, Healthy Choice, and Vegan) are .gif files (.jpg’s are acceptable alternatives).
Legend items can use color as a way of communicating what they represent: green for “Vegetarian” and brown for “Locally Sustainable”.
Menu Item Pictures and Product Information
A Camera Icon " " will appear next to an item on the menu when a picture of that item is defined. Clicking the icon will open new window with a picture of the item. This feature is great for highlighting new or special recipes. The image file must be placed in a specific folder (most typically within the FoodPro\Pictures\ folder on the IIS server where the webpages are hosted) and the image name must be the same as the recipe number for it to be displayed. For example, if the recipe number for a Green Salad is 104395, then the name of the image must be 104395.
" will appear next to an item on the menu when a picture of that item is defined. Clicking the icon will open new window with a picture of the item. This feature is great for highlighting new or special recipes. The image file must be placed in a specific folder (most typically within the FoodPro\Pictures\ folder on the IIS server where the webpages are hosted) and the image name must be the same as the recipe number for it to be displayed. For example, if the recipe number for a Green Salad is 104395, then the name of the image must be 104395.
Some of the items on the web page take advantage of the Product Information field (defined in Global Recipe). Within the Web Preferences program, users can choose to display Product Information 3 different ways:

Note: web browsers that use pop-up blockers may block the Tip (short for ToolTip, or a mouseover popup) window from opening.
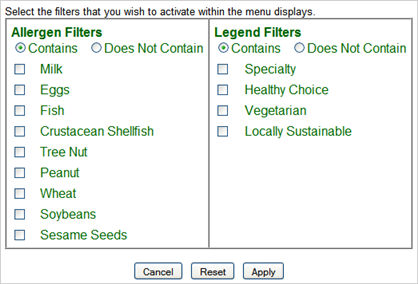
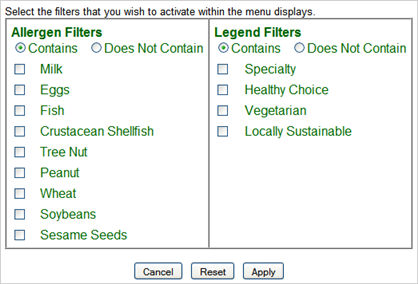
Filters
Customers using the Interactive Menus on the Web can set Filters to display the menus for the day with regard to their defined allergens or legend criteria.
For example, if a customer had a milk allergy, they could set the Allergen Filter to display menu items that do not contain milk. Once selected, any item with identified with the milk allergen will be removed from the displayed webpage. This will allow the customer to freely choose what they can eat since the items they are allergic to have been removed.
Conversely, they could have set the filter to display items that contain milk, which would then change the webpage to display only the items that are identified with the milk allergen. This would allow the customer to review a list of items that they must avoid.
In addition to Allergens, users can generate views based on Legend Filters. They can be used with Allergen Filters or they can be used on their own. Simply select the legend criteria and then choose Contains or Does Not Contain, then click the Apply button.

- Select the Set Filter link from the main page to open the utility.
- The user needs to select either Contains or Does Not Contain for either (or both) the Allergen or Legend Filters
- The user then selects the appropriate criteria (Allergen and\or Legend)
- Click Apply.
- If a user needs to change the list, click the Modify Filter link.
- If a user needs to remove the defined filter set, click the Clear Filters link.
Visitors to the web page click the apple  to start the nutritive analysis process.
to start the nutritive analysis process.

![]() " will appear next to an item on the menu when a picture of that item is defined. Clicking the icon will open new window with a picture of the item. This feature is great for highlighting new or special recipes. The image file must be placed in a specific folder (most typically within the FoodPro\Pictures\ folder on the IIS server where the webpages are hosted) and the image name must be the same as the recipe number for it to be displayed. For example, if the recipe number for a Green Salad is 104395, then the name of the image must be 104395.
" will appear next to an item on the menu when a picture of that item is defined. Clicking the icon will open new window with a picture of the item. This feature is great for highlighting new or special recipes. The image file must be placed in a specific folder (most typically within the FoodPro\Pictures\ folder on the IIS server where the webpages are hosted) and the image name must be the same as the recipe number for it to be displayed. For example, if the recipe number for a Green Salad is 104395, then the name of the image must be 104395.